 Los dispositivos móviles se están convirtiendo rápidamente en la forma de acceso a los contenidos web más común en España, donde el 20% de los internautas ya la utilizan. Hacer accesible este contenido a los 4.600 millones de usuarios de teléfonos móviles resulta cada vez más importante, sector éste que crece exponencialmente alentado por las mejoras en los dispositivos y por la aparición de los smart phones, como el iPhone y Blackberry, que cuentan con conectividad Wi-Fi y y 3G.
Los dispositivos móviles se están convirtiendo rápidamente en la forma de acceso a los contenidos web más común en España, donde el 20% de los internautas ya la utilizan. Hacer accesible este contenido a los 4.600 millones de usuarios de teléfonos móviles resulta cada vez más importante, sector éste que crece exponencialmente alentado por las mejoras en los dispositivos y por la aparición de los smart phones, como el iPhone y Blackberry, que cuentan con conectividad Wi-Fi y y 3G.
Hoy en día, cuando la mayoría de los proveedores de telefonía móvil han abandonado las prácticas restrictivas (denominadas en inglés "walled garden" o jardín vallado) y permiten navegar libremente a sus clientes por la red siempre y cuando éstos hayan contratado sus servicios, el principal problema con el que encuentran los proveedores de contenidos web y los desarrolladores es la gran diversidad de tamaños de pantalla donde mostrar los contenidos.
La capacidad de los procesadores también varía de los terminales más antiguos a los nuevos smart phones, aspecto éste a tener también en consideración.
A continuación exponemos cuatro estrategias distintas que el propietario de un sitio web debe tener en cuenta para ampliar su radio de acción a los dispositivos móviles.
- No hacer nada
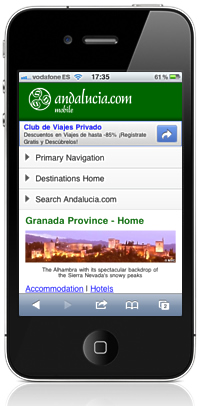
"Cruzar los dedos y esperar que la web funcione bien". A medida que los smart phones y las resoluciones de pantalla mejoran, las webs diseñadas para entornos de sobremesa también mejoran.Algunos smart phones se muestran sorprendentemente ágiles a la hora de ajustarse rápidamente a las pantallas más pequeñas de los teléfonos móviles. Gracias a terminales como el Iphone, cuyo navegador es capaz de aumentar o disminuir el tamaño del contenido (también conocido como "zoom adaptativo" o "navegación en mini-mapa"), muchas páginas web pueden verse prácticamente igual que si lo hiciésemos desde un ordenador de sobremesa. Andalucia.com, incluido su cuerpo central de texto, puede leerse en un IPhone en posición panorámica sin necesidad de hacer uso del zoom ni de las barras de desplazamiento lateral.
- Reducir al mínimo imágenes y estilo
La mayoría de los terminales actuales reconocen el lenguaje HTML utilizado para los sitios webs diseñados para equipos de sobremesa. Se reducen sobre la marcha las imágenes de presentación y las fotografías, ya sea disminuyendo el tamaño del archivo o directamente suprimiéndolo, mostrando el contenido básico y con un estilo minimalista.Un ejemplo que demuestra a las claras el uso de esta estrategia es la página web de "Mowser". El usuario de telefonía móvil sólo tiene que acceder a la dirección deseada a través del cuadro de diálogo de mowser.com, que muestra los resultados obtenidos en un formato adaptado para los móviles. Puede hacer la prueba en un ordenador de sobremesa ó en un teléfono móvil haciendo clic en el siguiente enlace: http://mowser.com/web/andalucia.com.
- Hojas de estilo en cascada para dispositivos portátiles
Este método representa el más claro ejemplo de una web adaptada a los terminales móviles. Para ello, el desarrollador tiene que crear una (o más) hojas de estilos en cascada o CSS, programada especialmente para dispositivos móviles con propiedades que modifiquen o eliminen aquellos estilos o contenidos que resulten innecesarios , como imágenes de fondo o la navegación secundaria.Cuando los usuarios de dispositivos móviles acceden a la misma dirección web, ésta detecta el terminal utilizado y le ofrece la hoja de estilos alternativa, mostrándose en pantalla la versión adaptada del contenido.
Pero no es todo tan bonito como aparenta: el cambio es más estético que contextual y puede que imágenes de gran tamaño se descarguen pero finalmente no se muestren en pantalla. En su forma más simple, la detección del terminal (en CSS media="handheld") puede resultar positiva o negativa dependiendo del teléfono (hay quien dice que más negativa que positiva). Una de las soluciones móviles de detección funciona detectando el tamaño de la pantalla en lugar del dispositivo, dando así entonces al usuario la opción de redirigirlo a la versión para móviles.
Otra solución muy fiable identifica el terminal y el navegador utilizado consultando una base de datos online (en constante actualización) y sirve la hoja de estilos en cascada específica para ese contenido web y para ese dispositivo móvil en concreto. Para obtener más información visite washingtonpost.com por Mobiletech.
- Crear contenido optimizado para teléfonos móviles
Estamos hablando del sitio web hecho a medida. Este método se basa en cómo se accede al contenido y con qué aspecto. Todo contenido que no resulte procedente o necesario para el usuario móvil bien se suprime, bien se adapta. Pueden incluirse características que aprovechan las nuevas funcionalidades de los teléfonos móviles, como la localización geográfica. La desventaja es tener que mantener dos sitios web simultáneamente. Para obtener más información visite kayak.com/moby.El concepto de gomobi.com consiste en una versión muy sencilla de un micro-sitio web. Para más información visite icann.mobi.
Hay que decir que este método se contrapone al concepto "One web" (la Web Única) enarbolado por los promotores de la iniciativa W3C (para obtener más información visite www.w3.org/mobile). "Una web única significa, en la medida de lo posible, poner la misma información y los mismos servicios a disposición de todos los usuarios, independientemente del dispositivo que utilicen".
La pregunta es cuál de estos métodos aplicar a su sitio web móvil. Como todo, todos tienen ventajas e inconvenientes. El entorno móvil cambia constantemente y las funcionalidades de los teléfonos móviles avanzan tan deprisa que los plazos son fundamentales. ¿Adopto una solución a medio plazo (no se puede hablar "a largo plazo"), o una a corto plazo a la que siga una actualización planificada de antemano?
Dónde alojo los contenidos móviles
En la actualidad, la opción más común es mobile.sudominio.com y sudominio.mobi, o ambas. El dominio .mobi fue creado en 2006 específicamente pensando en los sitios webs para dispositivos móviles, siendo respaldado por la mayoría de fabricantes de telefonía móvil.
Por Chris Chaplow
